LSJ:DarkTheme: Difference between revisions
mNo edit summary |
m (→Dark theme 2) |
||
| (23 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Browser or OS selection= | |||
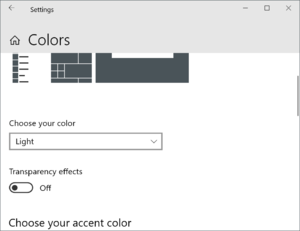
[[File:light_mode.png|thumb|Light mode in Windows. Change the option to Dark from '''Settings > Personalization > Colors''']] | |||
If you have selected dark mode on your operating system or browser, then you will automatically see this site in dark mode if you have on your desktop at least these versions: Chrome 76, Firefox 67, Safari 12.1, Opera, Edge; and for mobile at least these versions: Android Webview 76, Chrome for Android 76, Firefox for Android 67, Safari on iOS 13. See also here for [https://www.howtogeek.com/360357/how-to-enable-dark-mode-in-microsoft-edge/ Edge browser]. | |||
==Windows 10== | |||
To turn on dark mode on '''Windows 10''' go to '''Settings''' > '''Personalization''' > '''Colors'''. Scroll down and select the “Dark” option under the '''Choose your color''' section. | |||
==MacOS== | |||
[[File:dark-mode-mac-min.jpg|thumb|Dark mode on a Mac: '''Apple menu''' > '''System Preferences''' > '''General''' > '''Dark''']] | |||
To turn on dark mode on a Mac (available in macOS '''Mojave''' or later) choose '''Apple menu''' > '''System Preferences''', click '''General''', then select '''Dark'''. When you use Dark Mode, Safari automatically shows a website in Dark Mode if the website has been designed to support it. If the website doesn't support Dark Mode, you can use Safari Reader to read articles in Dark Mode. | |||
=Using custom css via a browser extension= | |||
[[File:stylus.png|thumb|Dark theme 2 as discovered by [https://add0n.com/stylus.html Stylus] extension. Once, discovered, clicking on the screenshot will install it]] | |||
If you do not want a system-based dark mode as described above, you can drop the following code in [https://add0n.com/stylus.html Stylus] (an extension for Chrome, Firefox or Opera and you can also [https://github.com/openstyles/stylus/issues/19 install it], as well as any other Chrome extension, on Edge browser) or any other styling extension (or access it directly from [https://userstyles.world/style/18638/dark-mode-2-for-lsj-gr here] —older version [https://userstyles.org/styles/185826/lsj-gr-dark here]— via an extension), and have lsj.gr displayed in a dark theme. It is also discoverable via Stylus and other extensions when you visit lsj.gr, click on the extension icon and then click '''Find styles''' and when the style is found, clicking on it will install it (mind you, the userstyles.org site is often unresponsive with 504 Gateway Time-out errors, so you may not get results there). This code works for wikipedia sites as well. You can simply add the extra URLs it should apply to via the extension settings (just use '''wikipedia.org''' in the '''Applies to URLs on the domain option''' in Stylus). '''Dark theme 2''' is specifically written for '''Timeless''' Mediawiki theme, so you get good results if you have changed your Wikipedia user settings to '''Timeless'''. | |||
As you can see, there are 2 dark theme styles to choose from. '''Dark theme 1''' is simpler and '''Dark theme 2''' more elaborate. | |||
==Dark theme 1== | ==Dark theme 1== | ||
[[File:dark-theme.png|thumb|Dark theme 1]] | |||
<pre>*{background:#262626!important;border-color:#3e3e3e!important;color:#e9e6e6!important}a:link{color:#a7a15e!important}a:visited,pre{color:#a67b07!important}a:hover,h1,h1 *,h2,h2 *,h3,h3 *,h4,h4 *,h5,h5 *,h6,h6 *{color:#556b2f!important}b,b *,strong,strong *{color:#af5f00!important;font-weight:400!important}i,i *,li{color:#e9e6e6!important}button,input,select,textarea{background:#262626!important;border:1px solid #3e3e3e!important}ul{list-style-image:none!important}#simpleSearch label{background:0 0!important}.new a,a.new{color:#98bfe7!important}#mw-editbutton-link,span.oo-ui-iconElement-icon.oo-ui-icon-link{background-color:#ce5149!important}.mw-wiki-logo{background-image:url(/images/a/ae/LogoD.png)!important;background-repeat:no-repeat!important;display:block!important;content:''!important;width:11em!important;height:11em!important;background-position:50% 50%!important;margin:.75em auto 0!important}#trrandomquote::before{color:#796c22!important}</pre> | <pre>*{background:#262626!important;border-color:#3e3e3e!important;color:#e9e6e6!important}a:link{color:#a7a15e!important}a:visited,pre{color:#a67b07!important}a:hover,h1,h1 *,h2,h2 *,h3,h3 *,h4,h4 *,h5,h5 *,h6,h6 *{color:#556b2f!important}b,b *,strong,strong *{color:#af5f00!important;font-weight:400!important}i,i *,li{color:#e9e6e6!important}button,input,select,textarea{background:#262626!important;border:1px solid #3e3e3e!important}ul{list-style-image:none!important}#simpleSearch label{background:0 0!important}.new a,a.new{color:#98bfe7!important}#mw-editbutton-link,span.oo-ui-iconElement-icon.oo-ui-icon-link{background-color:#ce5149!important}.mw-wiki-logo{background-image:url(/images/a/ae/LogoD.png)!important;background-repeat:no-repeat!important;display:block!important;content:''!important;width:11em!important;height:11em!important;background-position:50% 50%!important;margin:.75em auto 0!important}#trrandomquote::before{color:#796c22!important}.searchmatch{background-color:#e7eebd8f!important;color:#000!important}</pre> | ||
==Dark theme 2== | ==Dark theme 2== | ||
(updated 17/10/2024, latest additions/changes as they may change in due time in the themes's complete css can be found [[MediaWiki:Timeless.css|here]]) [[File:darktheme2.png|thumb|Dark theme 2]] | |||
<pre> | |||
html { | |||
background: #000!important; | |||
height: 100%; | |||
font-size: 1.1em; | |||
overflow-x: hidden; | |||
} | |||
hr { | |||
background-image: linear-gradient(to right,rgb(188 170 170 / 0%),rgb(224 215 215 / 75%),rgb(168 127 127 / 0%)); | |||
} | |||
body { | |||
margin: 0; | |||
background: #000; | |||
color: #ccf; | |||
} | |||
a { | |||
color: #c60; | |||
} | |||
a:hover, a:visited { | |||
color: #c30; | |||
} | |||
h1 { | |||
color: #fff; | |||
text-shadow: 1px 1px 1px #000; | |||
font-size: 40px!important; | |||
} | |||
h1, h2, h3, h4 { | |||
color: #69f; | |||
} | |||
h2:after { | |||
border-bottom: solid 2px #595f634a !important; | |||
} | |||
#personal .dropdown b { | |||
font-weight: 400; | |||
} | |||
b, strong { | |||
text-shadow: 1px 1px 1px #000; | |||
} | |||
#f-list { | |||
text-align: center; | |||
font-size: 14px; | |||
} | |||
a.extiw:visited, a.extiw:active:visited, a.external:visited { | |||
color: #b06c08 !important; | |||
} | |||
a:visited:hover { | |||
color: #ca3a0c; | |||
} | |||
a.external.text:hover { | |||
color: #b06c08; | |||
} | |||
ol.references li:target, sup.reference:target { | |||
background-color: #2e1e18; | |||
} | |||
.mw-body .toctitle { | |||
border-bottom: solid 2px #c8ccd13d; | |||
} | |||
.ext-replacetext-searchmatch { | |||
color: #c89243; | |||
} | |||
.oo-ui-messageWidget.oo-ui-messageWidget-block.oo-ui-flaggedElement-warning, .mw-message-box-warning { | |||
background-color: #322e26; | |||
border-color: #554f3e; | |||
} | |||
.mw-message-box-warning strong { | |||
text-shadow: unset; | |||
} | |||
.mwe-popups { | |||
background-color: #000; | |||
box-shadow: /* tint #00F000 */ | |||
0 30px 90px -20px rgba(0,224,0,0.3), | |||
0px 0px 1px rgba(0,224,0,0.5); | |||
} | |||
/* callout arrow */ | |||
.mwe-popups.mwe-popups-image-tri:after, | |||
.mwe-popups.mwe-popups-no-image-tri:after, | |||
.mwe-popups.mwe-popups-image-tri.flipped_x:after, | |||
.mwe-popups.mwe-popups-no-image-tri.flipped_x:after { | |||
border-bottom-color:#111212; | |||
} | |||
.mwe-popups.flipped_y:after, | |||
.mwe-popups.flipped_x_y:after { | |||
border-top-color:#111212; | |||
} | |||
/* callout arrow shadow */ | |||
.mwe-popups.mwe-popups-image-tri:before, | |||
.mwe-popups.mwe-popups-no-image-tri:before, | |||
.mwe-popups.mwe-popups-image-tri.flipped_x:before, | |||
.mwe-popups.mwe-popups-no-image-tri.flipped_x:before { | |||
border-bottom-color:#004000; | |||
} | |||
.mwe-popups.flipped_y:before, | |||
.mwe-popups.flipped_x_y:before { | |||
border-top-color:#004000; | |||
} | |||
.mwe-popups .mwe-popups-container, | |||
.mwe-popups .mwe-popups-extract { | |||
color:#cbccc6; | |||
background-color: #1f1f1f; | |||
} | |||
.mwe-popups .mwe-popups-extract[dir='ltr']:after { | |||
background-image: linear-gradient(to right,rgba(0,0,0,0),#1f1f1f 50%); | |||
} | |||
div.editOptions { | |||
border: #222; | |||
background: #555; | |||
} | |||
#mw-header-nav-hack { | |||
border-top: solid 2px #333; | |||
background: #333; | |||
} | |||
#mw-site-navigation .sidebar-inner { | |||
background: #333; | |||
border: 0; | |||
} | |||
@media screen and (min-width:851px) { | |||
#p-logo-text a { | |||
position: fixed; | |||
right: 75vw; | |||
} | |||
}@media screen and (max-width:850px) { | |||
#p-logo-text { | |||
margin-top: 0; | |||
} | |||
}@media screen and (max-width:1099px) and (min-width:851px) { | |||
#p-logo-text a.long { | |||
padding-left: 7px; | |||
float: left; | |||
font-size: 23px!important; | |||
} | |||
}@media screen and (max-width:1099px) and (min-width:851px) { | |||
#mw-related-navigation .sidebar-inner { | |||
background: #222!important; | |||
border: solid #111; | |||
} | |||
}@media screen and (max-width:1099px) and (min-width:851px) { | |||
#mw-site-navigation .sidebar-inner { | |||
background: #222; | |||
border: solid #111; | |||
} | |||
}#mw-site-navigation .sidebar-chunk { | |||
border: outset #222; | |||
background: #333; | |||
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5); | |||
border-radius: 3px; | |||
} | |||
@media screen and (max-width:851px) { | |||
#mw-site-navigation .sidebar-chunk { | |||
padding: 0 15px 5px 20px; | |||
} | |||
}@media screen and (max-width:1099px) and (min-width:851px) { | |||
#mw-site-navigation .sidebar-inner { | |||
background: #222!important; | |||
border: solid #111!important; | |||
} | |||
}.mw-parser-output a.external { | |||
color: #f90; | |||
} | |||
#searchInput { | |||
padding: .2em 4.5em .2em 2em!important; | |||
margin: 0; | |||
} | |||
#searchInput-container { | |||
background: #333; | |||
height: 35px; | |||
} | |||
#simpleSearch { | |||
border: inset 1px #000; | |||
border-radius: 3px; | |||
background: #333; | |||
height: 35px; | |||
width: 48vw; | |||
position: absolute; | |||
left: 0; | |||
right: 0; | |||
margin-left: auto; | |||
margin-right: auto; | |||
top: 7px; | |||
} | |||
#user-tools { | |||
position: fixed; | |||
right: 86px; | |||
} | |||
@media screen and (min-width:851px) { | |||
#user-tools { | |||
left: 74vw; | |||
top: 5px; | |||
} | |||
}.mw-notification { | |||
background: #222; | |||
border: #111; | |||
background: #111; | |||
border-radius: 5px; | |||
color: #999; | |||
width: 200px; | |||
} | |||
.postedit-container { | |||
position: absolute; | |||
left: 0; | |||
right: 0; | |||
margin-left: auto; | |||
margin-right: auto; | |||
padding: 0; | |||
padding: 15px 0 15px 15px; | |||
text-align: right; | |||
} | |||
.postedit-icon { | |||
margin: auto; | |||
padding: 0; | |||
} | |||
.mw-wiki-logo { | |||
background-size: contain; | |||
} | |||
#mw-header-container { | |||
background: #555; | |||
} | |||
#mw-header { | |||
width: 100%; | |||
max-width: 100%; | |||
padding: 0; | |||
position: static; | |||
} | |||
@media screen and (max-width:850px) { | |||
#menus-cover { | |||
background: #000; | |||
} | |||
}@media screen and (max-width:850px) { | |||
#personal h2 { | |||
display: none; | |||
} | |||
}#mw-content-container { | |||
background: #1d1d16; | |||
} | |||
@media screen and (max-width:850px) { | |||
#mw-content-block { | |||
background: #000; | |||
} | |||
}@media screen and (max-width:850px) { | |||
#site-tools h2 { | |||
right: 3em; | |||
top: .9em; | |||
padding-bottom: 5px; | |||
} | |||
}@media screen and (max-width:850px) { | |||
#p-logo-text a.long { | |||
width: 100%; | |||
top: 7px; | |||
text-align: center; | |||
font-size: 40px!important; | |||
} | |||
}@media screen and (min-width:851px) { | |||
#p-logo-text { | |||
width: 29em; | |||
} | |||
}@media screen and (min-width:851px) { | |||
#personal h2: after { | |||
width: 36px; | |||
} | |||
}@media screen and (max-width:850px) { | |||
#p-logo-text { | |||
position: static; | |||
left: 0!important; | |||
right: 0; | |||
margin-left: 0; | |||
margin-right: 0; | |||
width: 100%; | |||
top: 3.3em; | |||
} | |||
}@media only screen and (min-width:992px) and (max-width:768px) { | |||
#p-logo-text { | |||
right: 74vw; | |||
} | |||
}@media only screen and (min-width:900px) and (max-width:100px) { | |||
#p-logo-text { | |||
right: 74vw; | |||
top: 3em; | |||
} | |||
}@media screen and (max-width:900px) and (min-width:100px) { | |||
#p-logo-text a.long { | |||
font-size: 43px!important; | |||
} | |||
}@media screen and (max-width:1700px) and (min-width:800px) { | |||
#p-logo-text { | |||
left: 12px!important; | |||
} | |||
}@media screen and (max-width:1700px) and (mix:851px) { | |||
#mw-site-navigation { | |||
background: #000; | |||
} | |||
}#mw-content { | |||
background: #333; | |||
border: solid #946c20; | |||
-webkit-border-bottom-right-radius: 4px; | |||
-webkit-border-bottom-left-radius: 4px; | |||
-moz-border-radius-bottomright: 4px; | |||
-moz-border-radius-bottomleft: 4px; | |||
border-bottom-right-radius: 4px; | |||
border-bottom-left-radius: 4px; | |||
} | |||
#mw-page-header-links li.selected a { | |||
color: #cc0; | |||
} | |||
#mw-related-navigation .sidebar-chunk { | |||
background: #333; | |||
border: outset #222; | |||
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5); | |||
border-radius: 3px; | |||
} | |||
@media screen and (max-width:1099px) and (min-width:851px) { | |||
#mw-related-navigation .sidebar-chunk { | |||
background: #333; | |||
border: outset #222; | |||
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5); | |||
border-radius: 3px; | |||
padding: 0 15px 5px 20px; | |||
} | |||
}.color-middle-container, .ts-inner { | |||
padding: 0; | |||
} | |||
#p-logo-text { | |||
left: 120px; | |||
} | |||
#p-logo-text a.long { | |||
padding-top: 5px; | |||
padding-left: 6px; | |||
font-size: 30px; | |||
text-shadow: 1px 1px 1px #222; | |||
} | |||
#p-search { | |||
width: 70em; | |||
padding-right: 33px; | |||
} | |||
#personal .dropdown h3 { | |||
line-height: 25px; | |||
} | |||
#personal h2 { | |||
text-shadow: 2px 2px 0 #333; | |||
padding-top: 7px; | |||
font-size: 24px; | |||
text-transform: lowercase; | |||
} | |||
#personal .dropdown { | |||
background: #222!important; | |||
border: solid #000; | |||
} | |||
.codeEditor-status { | |||
color: #000; | |||
} | |||
.oo-ui-labelElement-label { | |||
text-shadow: 1px 2px #333; | |||
} | |||
#iframeframe { | |||
height: 700px; | |||
} | |||
#wpSave { | |||
text-shadow: 2px 2px 2px #000!important; | |||
} | |||
#mw-footer-container { | |||
background: #000; | |||
padding-top: 1em; | |||
} | |||
fieldset { | |||
background: #222!important; | |||
border: solid #111; | |||
} | |||
input { | |||
background: #333; | |||
border: solid 1px #111!important; | |||
border-radius: 2px; | |||
padding-left: 5px; | |||
color: #999; | |||
} | |||
.mw-ui-button.mw-ui-progressive, .mw-ui-button.mw-ui-progressive.mw-ui-checked, .mw-ui-button.mw-ui-progressive:active, button, input[type=button], input[type=submit] { | |||
border: solid 1px #333!important; | |||
border-bottom: 0!important; | |||
text-shadow: 0 0 0 #000!important; | |||
border-bottom: solid 1px #333!important; | |||
} | |||
.oo-ui-flaggedElement-destructive { | |||
background: #111; | |||
border: 1px solid #444; | |||
color: #f33!important; | |||
padding-left: 15px!important; | |||
padding-right: 15px!important; | |||
} | |||
.oo-ui-flaggedElement-destructive:hover { | |||
background: #222; | |||
color: #c00!important; | |||
} | |||
#searchInput { | |||
border: 0!important; | |||
} | |||
@media screen and (max-width:850px) { | |||
#searchInput { | |||
padding: 0 0 0 6px!important; | |||
} | |||
}.oo-ui-textInputWidget input, .oo-ui-textInputWidget textarea { | |||
background-color: #333; | |||
color: #fff; | |||
} | |||
.oo-ui-textInputWidget>.oo-ui-labelElement-label { | |||
line-height: .5em; | |||
} | |||
#pagehistory li.selected { | |||
background-color: #555; | |||
} | |||
.warningbox { | |||
background: #1d1d16; | |||
} | |||
.new a:hover, .new a:visited, a.new:hover, a.new:visited { | |||
color: #f33; | |||
} | |||
.mw-plusminus-neg { | |||
color: red; | |||
} | |||
#mw-searchButton, #searchButton { | |||
border: 0!important; | |||
left: 38vw; | |||
right: 0; | |||
margin-left: auto; | |||
margin-right: auto; | |||
} | |||
#mw-footer-container a:hover { | |||
color: #ff3; | |||
} | |||
#mw-footer-container a:visited { | |||
color: #ff6; | |||
} | |||
#mw-footer .footer-places li { | |||
float: right; | |||
display: block; | |||
} | |||
#mw-footer li, #mw-footer ul { | |||
margin: 0 auto; | |||
} | |||
#mw-footer #lastmod { | |||
float: left; | |||
left: 25px; | |||
} | |||
.oo-ui-buttonElement.oo-ui-labelElement>.oo-ui-buttonElement-button>.oo-ui-labelElement-label, .oo-ui-buttonElement.oo-ui-labelElement>input.oo-ui-buttonElement-button { | |||
text-shadow: 0 0 0 #000!important; | |||
} | |||
.oo-ui-labelElement-label { | |||
text-shadow: 0 0 0 #000; | |||
} | |||
.oo-ui-panelLayout-expanded { | |||
background: #222; | |||
} | |||
.oo-ui-messageDialog-message { | |||
color: #999; | |||
} | |||
.oo-ui-buttonElement-frameless.oo-ui-widget-enabled>.oo-ui-buttonElement-button { | |||
color: #999; | |||
} | |||
.oo-ui-messageDialog-actions-horizontal .oo-ui-actionWidget { | |||
border-right: 1px solid #111; | |||
} | |||
.oo-ui-dialog-content>.oo-ui-window-body { | |||
outline: 1px solid #111; | |||
} | |||
.oo-ui-messageDialog-content>.oo-ui-window-foot { | |||
outline: 1px solid #111; | |||
} | |||
.wikiEditor-ui .wikiEditor-ui-view { | |||
border: 1px solid #000; | |||
} | |||
.wikiEditor-ui .wikiEditor-ui-top { | |||
border-bottom: 1px solid #000; | |||
} | |||
textarea[style] { | |||
background: #111!important; | |||
color: #fff; | |||
} | |||
.mw-code, pre { | |||
background: #222; | |||
color: #b0b0b0; | |||
border: 1px solid #444; | |||
} | |||
.oo-ui-iconWidget.oo-ui-iconElement.oo-ui-iconElement-icon { | |||
background-color: #b0b0b0; | |||
border: 1px solid #333; | |||
} | |||
.lsj-quote-container { | |||
background-color: #372c2f; | |||
border: 1px dashed #251e20; | |||
} | |||
.lsj-quote-body::before { | |||
color: #796c22; | |||
} | |||
#localNotice { | |||
background: unset; | |||
border: unset; | |||
} | |||
table.tabl1 { | |||
background: #392c2c3b; | |||
} | |||
#toc, .mw-warning, .toc, ul#filetoc { | |||
background: #312424!important; | |||
border: solid #582b2b!important; | |||
} | |||
b.b2 { | |||
background-color: transparent!important; | |||
color: #cbae81!important; | |||
} | |||
b.b3 { | |||
background-color: transparent!important; | |||
color: #3c8869!important; | |||
} | |||
.thumbinner { | |||
background: 0 0!important; | |||
border: transparent!important; | |||
} | |||
.num, span.bld { | |||
color: #796c22!important; | |||
} | |||
.mw-search-profile-tabs { | |||
background: #444!important; | |||
border: solid #333!important; | |||
} | |||
.searchmatch { | |||
background-color: #daab8bb5!important; | |||
color: #000!important; | |||
} | |||
.mw-changeslist-legend { | |||
background: 0 0!important; | |||
color: #ccf!important; | |||
border: solid #443f3f!important; | |||
} | |||
fieldset legend { | |||
background: #251111!important; | |||
color: #3a79b8!important; | |||
} | |||
input[type=submit]:hover { | |||
background-color: #703d09; | |||
} | |||
input[type=submit] { | |||
background-color: #aa6621; | |||
} | |||
select#namespace { | |||
background-color: #393533!important; | |||
color: #f0f8ff; | |||
} | |||
.blockquote1 { | |||
background-color: #292020; | |||
} | |||
table.wikitable { | |||
color: #b99696f0; | |||
background: #272524; | |||
} | |||
table.wikitable>*>tr>th { | |||
background-color: #1806064a; | |||
} | |||
fieldset#mw-searchoptions { | |||
background: #272524!important; | |||
color: #b8b9da!important; | |||
} | |||
.diff-deletedline .diffchange { | |||
background: #925411; | |||
} | |||
.diff-addedline .diffchange { | |||
background: #2b6987; | |||
} | |||
.diff-context { | |||
background: #2d2518; | |||
border-color: #bf8312; | |||
color: #b99f9f; | |||
} | |||
b.b1 { | |||
font-weight: bold; | |||
background-color: #4c6977; | |||
} | |||
.ui-widget-content { | |||
color: #8e8e8e; | |||
background: #1b1919; | |||
} | |||
.diffdeletedlines { | |||
background: #604e24; | |||
} | |||
.diffaddedlines { | |||
background: #2f4e8d; | |||
} | |||
</pre> | </pre> | ||
Latest revision as of 12:43, 17 October 2024
Browser or OS selection
If you have selected dark mode on your operating system or browser, then you will automatically see this site in dark mode if you have on your desktop at least these versions: Chrome 76, Firefox 67, Safari 12.1, Opera, Edge; and for mobile at least these versions: Android Webview 76, Chrome for Android 76, Firefox for Android 67, Safari on iOS 13. See also here for Edge browser.
Windows 10
To turn on dark mode on Windows 10 go to Settings > Personalization > Colors. Scroll down and select the “Dark” option under the Choose your color section.
MacOS
To turn on dark mode on a Mac (available in macOS Mojave or later) choose Apple menu > System Preferences, click General, then select Dark. When you use Dark Mode, Safari automatically shows a website in Dark Mode if the website has been designed to support it. If the website doesn't support Dark Mode, you can use Safari Reader to read articles in Dark Mode.
Using custom css via a browser extension

If you do not want a system-based dark mode as described above, you can drop the following code in Stylus (an extension for Chrome, Firefox or Opera and you can also install it, as well as any other Chrome extension, on Edge browser) or any other styling extension (or access it directly from here —older version here— via an extension), and have lsj.gr displayed in a dark theme. It is also discoverable via Stylus and other extensions when you visit lsj.gr, click on the extension icon and then click Find styles and when the style is found, clicking on it will install it (mind you, the userstyles.org site is often unresponsive with 504 Gateway Time-out errors, so you may not get results there). This code works for wikipedia sites as well. You can simply add the extra URLs it should apply to via the extension settings (just use wikipedia.org in the Applies to URLs on the domain option in Stylus). Dark theme 2 is specifically written for Timeless Mediawiki theme, so you get good results if you have changed your Wikipedia user settings to Timeless.
As you can see, there are 2 dark theme styles to choose from. Dark theme 1 is simpler and Dark theme 2 more elaborate.
Dark theme 1
*{background:#262626!important;border-color:#3e3e3e!important;color:#e9e6e6!important}a:link{color:#a7a15e!important}a:visited,pre{color:#a67b07!important}a:hover,h1,h1 *,h2,h2 *,h3,h3 *,h4,h4 *,h5,h5 *,h6,h6 *{color:#556b2f!important}b,b *,strong,strong *{color:#af5f00!important;font-weight:400!important}i,i *,li{color:#e9e6e6!important}button,input,select,textarea{background:#262626!important;border:1px solid #3e3e3e!important}ul{list-style-image:none!important}#simpleSearch label{background:0 0!important}.new a,a.new{color:#98bfe7!important}#mw-editbutton-link,span.oo-ui-iconElement-icon.oo-ui-icon-link{background-color:#ce5149!important}.mw-wiki-logo{background-image:url(/images/a/ae/LogoD.png)!important;background-repeat:no-repeat!important;display:block!important;content:''!important;width:11em!important;height:11em!important;background-position:50% 50%!important;margin:.75em auto 0!important}#trrandomquote::before{color:#796c22!important}.searchmatch{background-color:#e7eebd8f!important;color:#000!important}
Dark theme 2
(updated 17/10/2024, latest additions/changes as they may change in due time in the themes's complete css can be found here)
html {
background: #000!important;
height: 100%;
font-size: 1.1em;
overflow-x: hidden;
}
hr {
background-image: linear-gradient(to right,rgb(188 170 170 / 0%),rgb(224 215 215 / 75%),rgb(168 127 127 / 0%));
}
body {
margin: 0;
background: #000;
color: #ccf;
}
a {
color: #c60;
}
a:hover, a:visited {
color: #c30;
}
h1 {
color: #fff;
text-shadow: 1px 1px 1px #000;
font-size: 40px!important;
}
h1, h2, h3, h4 {
color: #69f;
}
h2:after {
border-bottom: solid 2px #595f634a !important;
}
#personal .dropdown b {
font-weight: 400;
}
b, strong {
text-shadow: 1px 1px 1px #000;
}
#f-list {
text-align: center;
font-size: 14px;
}
a.extiw:visited, a.extiw:active:visited, a.external:visited {
color: #b06c08 !important;
}
a:visited:hover {
color: #ca3a0c;
}
a.external.text:hover {
color: #b06c08;
}
ol.references li:target, sup.reference:target {
background-color: #2e1e18;
}
.mw-body .toctitle {
border-bottom: solid 2px #c8ccd13d;
}
.ext-replacetext-searchmatch {
color: #c89243;
}
.oo-ui-messageWidget.oo-ui-messageWidget-block.oo-ui-flaggedElement-warning, .mw-message-box-warning {
background-color: #322e26;
border-color: #554f3e;
}
.mw-message-box-warning strong {
text-shadow: unset;
}
.mwe-popups {
background-color: #000;
box-shadow: /* tint #00F000 */
0 30px 90px -20px rgba(0,224,0,0.3),
0px 0px 1px rgba(0,224,0,0.5);
}
/* callout arrow */
.mwe-popups.mwe-popups-image-tri:after,
.mwe-popups.mwe-popups-no-image-tri:after,
.mwe-popups.mwe-popups-image-tri.flipped_x:after,
.mwe-popups.mwe-popups-no-image-tri.flipped_x:after {
border-bottom-color:#111212;
}
.mwe-popups.flipped_y:after,
.mwe-popups.flipped_x_y:after {
border-top-color:#111212;
}
/* callout arrow shadow */
.mwe-popups.mwe-popups-image-tri:before,
.mwe-popups.mwe-popups-no-image-tri:before,
.mwe-popups.mwe-popups-image-tri.flipped_x:before,
.mwe-popups.mwe-popups-no-image-tri.flipped_x:before {
border-bottom-color:#004000;
}
.mwe-popups.flipped_y:before,
.mwe-popups.flipped_x_y:before {
border-top-color:#004000;
}
.mwe-popups .mwe-popups-container,
.mwe-popups .mwe-popups-extract {
color:#cbccc6;
background-color: #1f1f1f;
}
.mwe-popups .mwe-popups-extract[dir='ltr']:after {
background-image: linear-gradient(to right,rgba(0,0,0,0),#1f1f1f 50%);
}
div.editOptions {
border: #222;
background: #555;
}
#mw-header-nav-hack {
border-top: solid 2px #333;
background: #333;
}
#mw-site-navigation .sidebar-inner {
background: #333;
border: 0;
}
@media screen and (min-width:851px) {
#p-logo-text a {
position: fixed;
right: 75vw;
}
}@media screen and (max-width:850px) {
#p-logo-text {
margin-top: 0;
}
}@media screen and (max-width:1099px) and (min-width:851px) {
#p-logo-text a.long {
padding-left: 7px;
float: left;
font-size: 23px!important;
}
}@media screen and (max-width:1099px) and (min-width:851px) {
#mw-related-navigation .sidebar-inner {
background: #222!important;
border: solid #111;
}
}@media screen and (max-width:1099px) and (min-width:851px) {
#mw-site-navigation .sidebar-inner {
background: #222;
border: solid #111;
}
}#mw-site-navigation .sidebar-chunk {
border: outset #222;
background: #333;
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5);
border-radius: 3px;
}
@media screen and (max-width:851px) {
#mw-site-navigation .sidebar-chunk {
padding: 0 15px 5px 20px;
}
}@media screen and (max-width:1099px) and (min-width:851px) {
#mw-site-navigation .sidebar-inner {
background: #222!important;
border: solid #111!important;
}
}.mw-parser-output a.external {
color: #f90;
}
#searchInput {
padding: .2em 4.5em .2em 2em!important;
margin: 0;
}
#searchInput-container {
background: #333;
height: 35px;
}
#simpleSearch {
border: inset 1px #000;
border-radius: 3px;
background: #333;
height: 35px;
width: 48vw;
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
top: 7px;
}
#user-tools {
position: fixed;
right: 86px;
}
@media screen and (min-width:851px) {
#user-tools {
left: 74vw;
top: 5px;
}
}.mw-notification {
background: #222;
border: #111;
background: #111;
border-radius: 5px;
color: #999;
width: 200px;
}
.postedit-container {
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
padding: 0;
padding: 15px 0 15px 15px;
text-align: right;
}
.postedit-icon {
margin: auto;
padding: 0;
}
.mw-wiki-logo {
background-size: contain;
}
#mw-header-container {
background: #555;
}
#mw-header {
width: 100%;
max-width: 100%;
padding: 0;
position: static;
}
@media screen and (max-width:850px) {
#menus-cover {
background: #000;
}
}@media screen and (max-width:850px) {
#personal h2 {
display: none;
}
}#mw-content-container {
background: #1d1d16;
}
@media screen and (max-width:850px) {
#mw-content-block {
background: #000;
}
}@media screen and (max-width:850px) {
#site-tools h2 {
right: 3em;
top: .9em;
padding-bottom: 5px;
}
}@media screen and (max-width:850px) {
#p-logo-text a.long {
width: 100%;
top: 7px;
text-align: center;
font-size: 40px!important;
}
}@media screen and (min-width:851px) {
#p-logo-text {
width: 29em;
}
}@media screen and (min-width:851px) {
#personal h2: after {
width: 36px;
}
}@media screen and (max-width:850px) {
#p-logo-text {
position: static;
left: 0!important;
right: 0;
margin-left: 0;
margin-right: 0;
width: 100%;
top: 3.3em;
}
}@media only screen and (min-width:992px) and (max-width:768px) {
#p-logo-text {
right: 74vw;
}
}@media only screen and (min-width:900px) and (max-width:100px) {
#p-logo-text {
right: 74vw;
top: 3em;
}
}@media screen and (max-width:900px) and (min-width:100px) {
#p-logo-text a.long {
font-size: 43px!important;
}
}@media screen and (max-width:1700px) and (min-width:800px) {
#p-logo-text {
left: 12px!important;
}
}@media screen and (max-width:1700px) and (mix:851px) {
#mw-site-navigation {
background: #000;
}
}#mw-content {
background: #333;
border: solid #946c20;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
#mw-page-header-links li.selected a {
color: #cc0;
}
#mw-related-navigation .sidebar-chunk {
background: #333;
border: outset #222;
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5);
border-radius: 3px;
}
@media screen and (max-width:1099px) and (min-width:851px) {
#mw-related-navigation .sidebar-chunk {
background: #333;
border: outset #222;
box-shadow: 2px 2px 1px rgba(0, 0, 0, .5);
border-radius: 3px;
padding: 0 15px 5px 20px;
}
}.color-middle-container, .ts-inner {
padding: 0;
}
#p-logo-text {
left: 120px;
}
#p-logo-text a.long {
padding-top: 5px;
padding-left: 6px;
font-size: 30px;
text-shadow: 1px 1px 1px #222;
}
#p-search {
width: 70em;
padding-right: 33px;
}
#personal .dropdown h3 {
line-height: 25px;
}
#personal h2 {
text-shadow: 2px 2px 0 #333;
padding-top: 7px;
font-size: 24px;
text-transform: lowercase;
}
#personal .dropdown {
background: #222!important;
border: solid #000;
}
.codeEditor-status {
color: #000;
}
.oo-ui-labelElement-label {
text-shadow: 1px 2px #333;
}
#iframeframe {
height: 700px;
}
#wpSave {
text-shadow: 2px 2px 2px #000!important;
}
#mw-footer-container {
background: #000;
padding-top: 1em;
}
fieldset {
background: #222!important;
border: solid #111;
}
input {
background: #333;
border: solid 1px #111!important;
border-radius: 2px;
padding-left: 5px;
color: #999;
}
.mw-ui-button.mw-ui-progressive, .mw-ui-button.mw-ui-progressive.mw-ui-checked, .mw-ui-button.mw-ui-progressive:active, button, input[type=button], input[type=submit] {
border: solid 1px #333!important;
border-bottom: 0!important;
text-shadow: 0 0 0 #000!important;
border-bottom: solid 1px #333!important;
}
.oo-ui-flaggedElement-destructive {
background: #111;
border: 1px solid #444;
color: #f33!important;
padding-left: 15px!important;
padding-right: 15px!important;
}
.oo-ui-flaggedElement-destructive:hover {
background: #222;
color: #c00!important;
}
#searchInput {
border: 0!important;
}
@media screen and (max-width:850px) {
#searchInput {
padding: 0 0 0 6px!important;
}
}.oo-ui-textInputWidget input, .oo-ui-textInputWidget textarea {
background-color: #333;
color: #fff;
}
.oo-ui-textInputWidget>.oo-ui-labelElement-label {
line-height: .5em;
}
#pagehistory li.selected {
background-color: #555;
}
.warningbox {
background: #1d1d16;
}
.new a:hover, .new a:visited, a.new:hover, a.new:visited {
color: #f33;
}
.mw-plusminus-neg {
color: red;
}
#mw-searchButton, #searchButton {
border: 0!important;
left: 38vw;
right: 0;
margin-left: auto;
margin-right: auto;
}
#mw-footer-container a:hover {
color: #ff3;
}
#mw-footer-container a:visited {
color: #ff6;
}
#mw-footer .footer-places li {
float: right;
display: block;
}
#mw-footer li, #mw-footer ul {
margin: 0 auto;
}
#mw-footer #lastmod {
float: left;
left: 25px;
}
.oo-ui-buttonElement.oo-ui-labelElement>.oo-ui-buttonElement-button>.oo-ui-labelElement-label, .oo-ui-buttonElement.oo-ui-labelElement>input.oo-ui-buttonElement-button {
text-shadow: 0 0 0 #000!important;
}
.oo-ui-labelElement-label {
text-shadow: 0 0 0 #000;
}
.oo-ui-panelLayout-expanded {
background: #222;
}
.oo-ui-messageDialog-message {
color: #999;
}
.oo-ui-buttonElement-frameless.oo-ui-widget-enabled>.oo-ui-buttonElement-button {
color: #999;
}
.oo-ui-messageDialog-actions-horizontal .oo-ui-actionWidget {
border-right: 1px solid #111;
}
.oo-ui-dialog-content>.oo-ui-window-body {
outline: 1px solid #111;
}
.oo-ui-messageDialog-content>.oo-ui-window-foot {
outline: 1px solid #111;
}
.wikiEditor-ui .wikiEditor-ui-view {
border: 1px solid #000;
}
.wikiEditor-ui .wikiEditor-ui-top {
border-bottom: 1px solid #000;
}
textarea[style] {
background: #111!important;
color: #fff;
}
.mw-code, pre {
background: #222;
color: #b0b0b0;
border: 1px solid #444;
}
.oo-ui-iconWidget.oo-ui-iconElement.oo-ui-iconElement-icon {
background-color: #b0b0b0;
border: 1px solid #333;
}
.lsj-quote-container {
background-color: #372c2f;
border: 1px dashed #251e20;
}
.lsj-quote-body::before {
color: #796c22;
}
#localNotice {
background: unset;
border: unset;
}
table.tabl1 {
background: #392c2c3b;
}
#toc, .mw-warning, .toc, ul#filetoc {
background: #312424!important;
border: solid #582b2b!important;
}
b.b2 {
background-color: transparent!important;
color: #cbae81!important;
}
b.b3 {
background-color: transparent!important;
color: #3c8869!important;
}
.thumbinner {
background: 0 0!important;
border: transparent!important;
}
.num, span.bld {
color: #796c22!important;
}
.mw-search-profile-tabs {
background: #444!important;
border: solid #333!important;
}
.searchmatch {
background-color: #daab8bb5!important;
color: #000!important;
}
.mw-changeslist-legend {
background: 0 0!important;
color: #ccf!important;
border: solid #443f3f!important;
}
fieldset legend {
background: #251111!important;
color: #3a79b8!important;
}
input[type=submit]:hover {
background-color: #703d09;
}
input[type=submit] {
background-color: #aa6621;
}
select#namespace {
background-color: #393533!important;
color: #f0f8ff;
}
.blockquote1 {
background-color: #292020;
}
table.wikitable {
color: #b99696f0;
background: #272524;
}
table.wikitable>*>tr>th {
background-color: #1806064a;
}
fieldset#mw-searchoptions {
background: #272524!important;
color: #b8b9da!important;
}
.diff-deletedline .diffchange {
background: #925411;
}
.diff-addedline .diffchange {
background: #2b6987;
}
.diff-context {
background: #2d2518;
border-color: #bf8312;
color: #b99f9f;
}
b.b1 {
font-weight: bold;
background-color: #4c6977;
}
.ui-widget-content {
color: #8e8e8e;
background: #1b1919;
}
.diffdeletedlines {
background: #604e24;
}
.diffaddedlines {
background: #2f4e8d;
}